Inicio » Artículos publicados por daniel.duque@upm.es
Archivo del Autor: daniel.duque@upm.es
Numerical serendipities in physics
A compendium of quantities that happen to have nice numbers, for no reason
Fine structure constant
Defined as \alpha := e^2/ (4\pi \varepsilon_0 \hbar c ) .\alpha \approx \frac{1}{137}.
Intriging, since it seemed for a time that it would be precisely the inverse of an integer number.
Actually,\alpha \approx \frac{1}{137.035999084}
pH of water
The pH scale is logarithmic and inversely indicates the activity of hydrogen ions in the solution:
pH = −\log ( a_{H^+} ) \approx − \log ( [ H^+ ] ) ,
where [H+] is the equilibrium molar concentration (mol/L) of H+ in the solution. At 25 °C, it so turns out that [H+] ≈ 10^(-7) mol / L.
Viscosity of water
It so turns out that, at 20ºC, the dynamic shear viscosity coefficient is \mu \approx 10^{-3} Pa·s. Therefore, the kinematic viscosity coefficient is \nu \approx 10^{-6} m^2/s.
FreeCAD para generación de geometrías en CFD
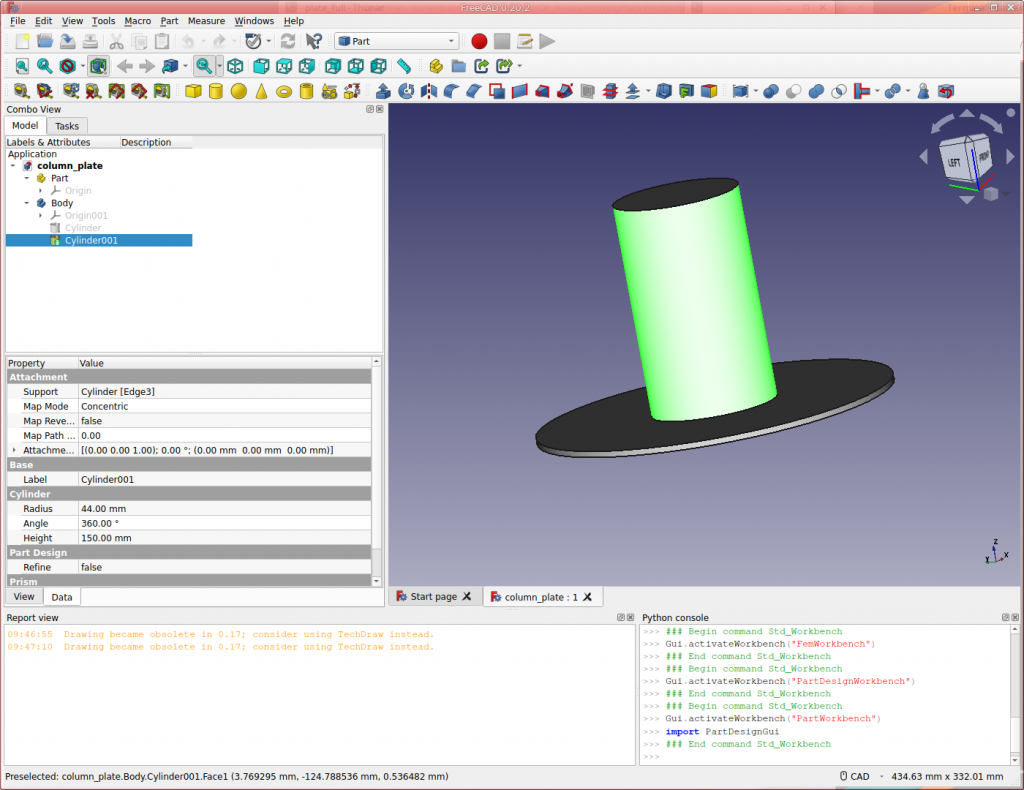
Si estamos utilizando herramientas de software libre como OpenFOAM es interesante seguir con esta línea. Para una geometría sencilla, una columna con una “heave plate”, FreeCAD funciona perfectamente. Es importante escoger el “workbench” adecuado: “Part”. En él, basta con crear dos cilindros aditivos (color amarillo). Sus características se crean al crearlos, pero luego se pueden cambiar fácilmente simplemente con seleccionarlos (boton izquierdo del ratón)

Como buen CAD, los controles de vista son peculiares: shift+botón derecho para rotar (también se puede hacer click con el botón izquierdo en el cubo de la esquina superior derecha). Botón central para desplazarse horizontalmente.
Pero, aparte de su carácter de software libre, lo realmente interesante de FreeCAD, para aplicaciones navales y oceánicas, es el “workbench” llamado “ship”, creado por el colaborador del CEHINAV José Luis Cercós Pita (doctor ingeniero por la UPM, actualmente en la U. Upsala, Suecia).
También llama la atención que el mallador gMesh esté incorporado a FreeCAD, ofreciendo una alternativa a los malladores de OpenFOAM.
Diagramas de Voronoi… ¿en todas partes?
Es inevitable: cuando se aprende algo atractivo, uno comienza a verlo en todas partes. El efecto tiene un nombre: Fenómeno Baader-Meinhof, y creo que es más famoso ya el fenómeno que la organización terrorista a la que se refiere.
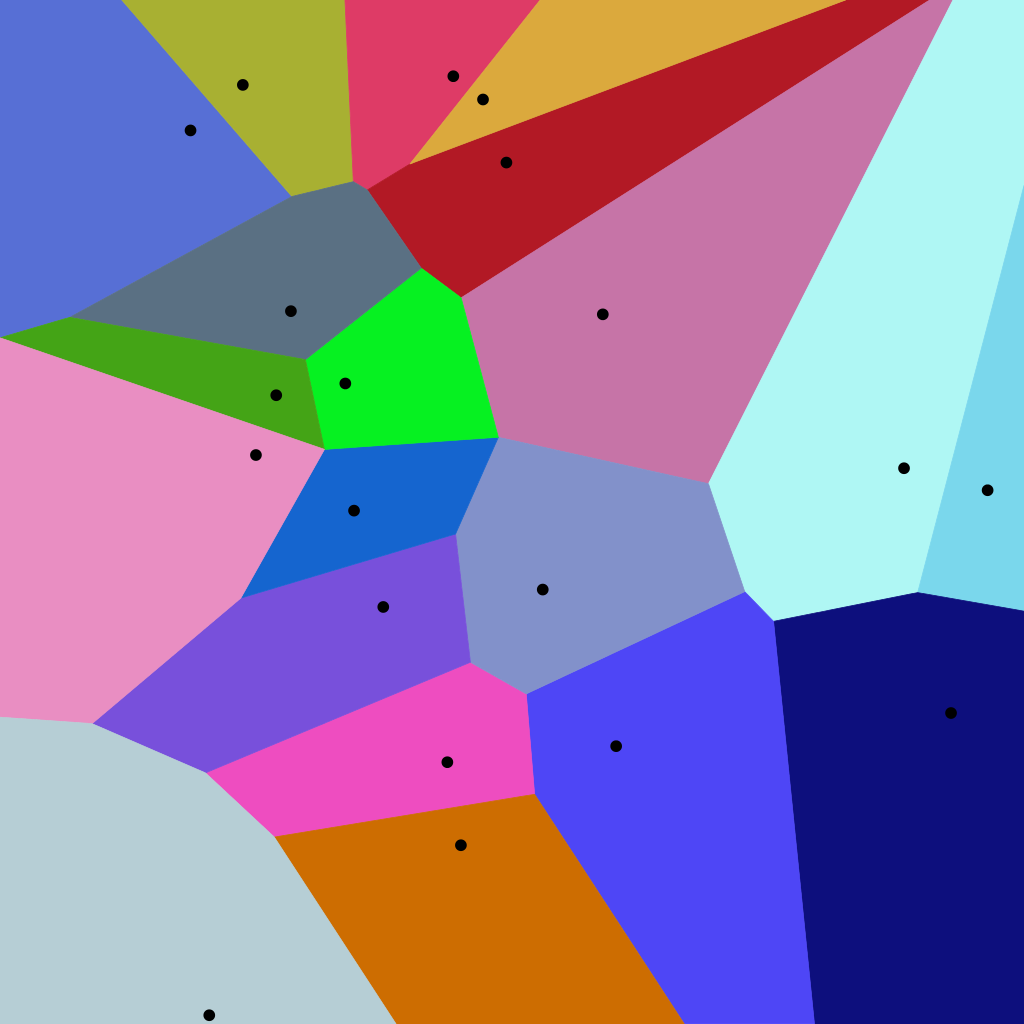
Las ciencias no son una excepción en este sentido, sobre todo si hablamos de patrones espaciales. Uno de ellos es el diagrama de Voronoi que, para una colección de puntos (“generadores”), asocia a cada uno la zona más cercana.
El asunto con este diagrama es que es fácil construirlo si a uno le dan los puntos generadores:

Lo curioso es que, si a uno ya le dan el diagrama (o algo que se le parece), no es tan fácil encontrar los puntos generadores.
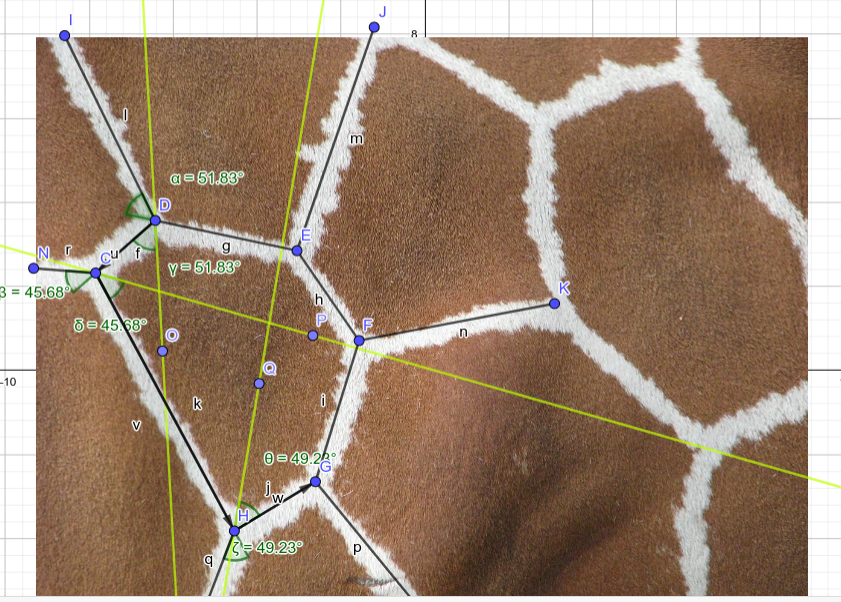
Aquí, un diagrama visto en la piel de una jirafa. Parece de Voronoi, pero ¿lo es? ¿Podemos cuantificar cuánto se desvía? ¿Dónde están los puntos?

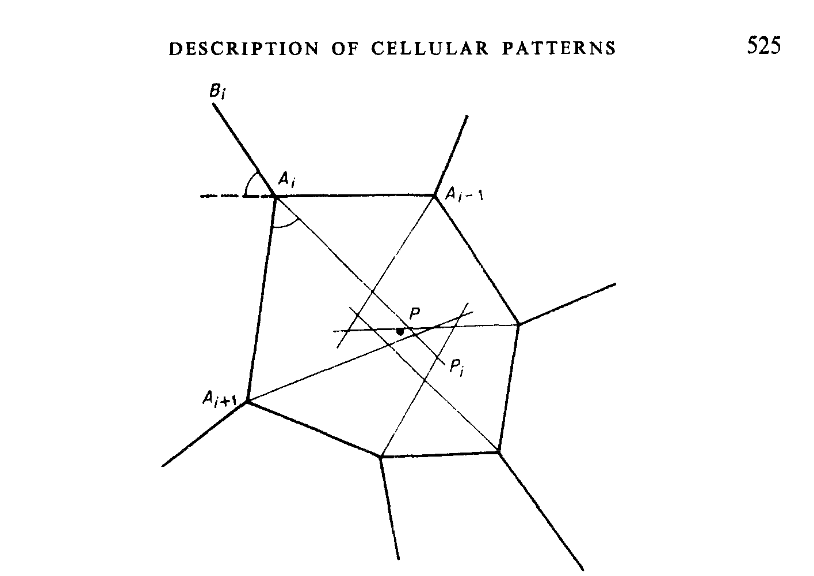
Las tres preguntas están relacionadas, por supuesto. Un procedimiento descrito por Hisao Honda en 1978 nos ayuda a encontrar los puntos generadores. Si las semi-rectas descritas se cruzan todas en un punto, el diagrama es de Voronoi. Si no, no lo es, pero aun así él propuso una medida de la desviación de los cruces para cuantificar cómo de “lejos” estaría esta celda en particular de ser parte de un diagrama de Voronoi (en esto no vamos a entrar).

Hisao Honda (1978). Description of cellular patterns by Dirichlet domains: The two-dimensional case. , 72(3), 523–543. doi:10.1016/0022-5193(78)90315-6
Para este tipo de cálculos, está genial geogebra, un programa gratuito de geometría (que, además, permite importar imágenes y dibujar sobre ellas). Si probamos la construcción anterior, comenzando con la intersección D y luego con la C…

Bueno, el dibujo tiene muchos detalles, pero la idea siempre es tomar un segmento como el DE, ver qué ángulo hace su continuación con el segmento que se va “fuera” de la celda (el DI). En este caso, es de 51.83º. Luego, trazamos una recta desde D que forme este mismo ángulo con el segmento DC. Y así. Al trazar la tercera línea nos damos cuenta de que el diagrama no es NADA de Voronoi!! Si lo fuera, todas las rectas se cortarían en un punto, que es el generador. Por supuesto, esto no va a pasar nunca (aunque sólo sea por errores de perspectiva, de fotografía…), pero sí hay diagramas reales donde el resultado es mucho mejor.

Para el futuro: desmitificar los frecuentes anuncios de hallazgos de diagramas de Voronoi hasta en la sopa (¡literalmente!)
STAR-CCM+ messes up python3 – linux
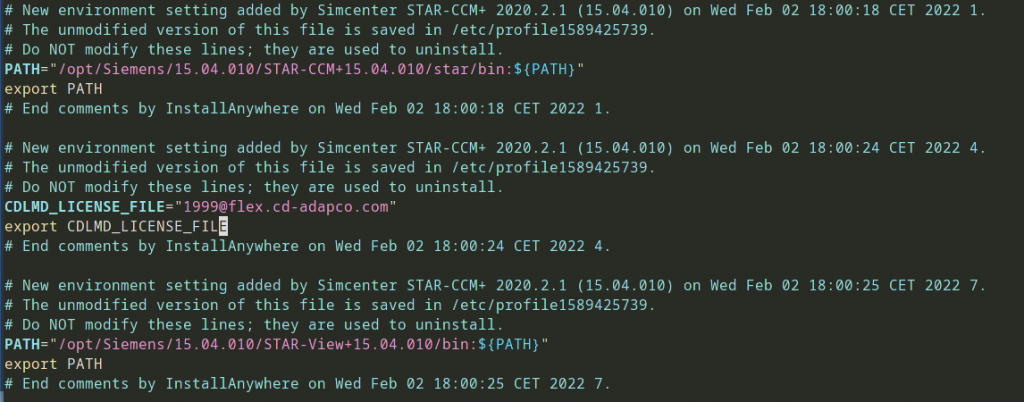
Just a quick note in case somebody looks this up. Siemens’ Simcenter STAR-CCM+, a fine CFD program, has a funny way of installing itself on linux. It will modify /etc/profile this way

What it does, it changes your PATH so that “python3” now means “/opt/Siemens/15.04.010/STAR-CCM+15.04.010/star/bin/python3” (run which python3 to check this). (The actual version number may change on your system, of course.)
Also, notice /opt/Siemens/15.04.010/STAR-CCM+15.04.010/star/bin/python3 gets added TWICE to the PATH variable. That’s because I installed two times… it may appear many times, I guess. That would mean that “uninstall” does not work as well.
So, I would suggest eliminating those sections, even if uninstall may complain in the future, and creating a new small script with them, that should be run when STAR-CCM+ is needed. All that, as admin, of course.
Otherwise, many python3 applications may not work (it happened with me with calibre, for example).
Or, just comment out those block, and remember to uncomment them when you need to run STAR-CCM+. That’s dirty, but ok as long as you don’t use it too often.
Actualización. ¡It was also messing my installation of aquagpusph ! A more elegant way is simple to reverse the path-altering command:
PATH="${PATH}:/opt/Siemens/15.04.008/STAR-CCM+15.04.008/star/bin"
instead of
PATH="/opt/Siemens/15.04.008/STAR-CCM+15.04.008/star/bin:${PATH}"
The Maxwell and common tangent constructions
In some theories, the energy is predicted to have this funny shape. The concave region is not allowed, so the simplest idea is just to fill the region with a segment (to form a “convex hull”). This is called the common tangent construction, and it is related to very classic Maxwell construction. Originally, JC Maxwell used this construction when analyzing results from the van der Waals equation of state for fluids.
The wikipedia article on Maxwell construction is fine, but the related common tangent construction does not exist! (you can create it if you feel like it). I have therefore written down these notes with information about this construction. Very simple, really, but my thermodynamics was very rusty!
Oferta de contrato FPI

Oferta de contrato FPI
Se convoca un contrato FPI asociado al proyecto de investigación RTI2018-096791-B-C21, Hidrodinámica de elementos de amortiguamiento del movimiento de aerogeneradores flotantes, para realizar una tesis doctoral en el Grupo de Investigación CEHINAV de la ETS I Navales de la Universidad Politécnica de Madrid.
Las características del contrato son:
- Plazo de solicitud: 17/10/2019 al 07/11/2019 (a las 14:00)
- Dotación: 22 300 € / año + 6 250 para estancias y matrículas.
- Formación requerida: Grado y máster en Ingeniería, Física, o similares.
- Los interesados pueden contactar con Daniel Duque (daniel.duque@upm.es).
- Más información sobre la convocatoria en la página oficial
Las principales líneas de investigación del Grupo son:
- HPC para uso en Mecánica, Mecánica de Fluidos, Biomécanica, Estructuras, etc.
- Aplicaciones del software de CFD OpenFOAM, de código abierto
- Desarrollo de métodos CFD sin malla (“meshless”), como SPH.
- Análisis de métodos numéricos
- Aplicación de métodos de dinámica de fluidos computacional (CFD) a la hidrodinámica de buques
- Análisis y optimización de formas de buques mediante estudios numéricos o experimentales
- Estudios numéricos o experimentales de la hidrodinámica en artefactos y plataformas marinas
- Investigación computacional o experimental del fenómeno de movimiento de fluidos confinados (“sloshing”)
Tenure track position, Ramón y Cajal programme
Position for a tenure track researcher position at our group CEHINAV.
Applicants should apply to Ramón y Cajal programme. This is an initiative to stabilize researchers similat to a tenure track system. After five years, the researcher may apply for a permanent position.
Please contact
daniel [dot] duque [at] upm [dot] es
Candidate requirements:
- Experiencie with the CFD open source software OpenFOAM
- HPC applications in Mechanics, CFD, biomechanics, structures …
- Development of meshless CFD methods
- Numerical methods analysis
- Application of CFD to ship hydrodynamics
- Analysis and optimization of ship hulls by numerical or experimental techniques
- Numerical or experimental study of hydrodynamics in marine artifacts and platforms
- Computational or experimental research of confined liquid sloshing
More information on the programme at dedicated UPM web page.


Comentarios recientes