Atrás quedaron los días en los que para enseñar programación había que instalar complejos compiladores, interpretes, o entornos de desarrollo.
Desde hace unos años, vienen proliferando webs en las que podemos testear y ejecutar nuestros códigos de programación de forma rápida y sencilla. Está claro que si queremos desarrollar nuestro software de forma más formal necesitaremos un soporte más sólido para nuestros desarrollos, pero este tipo de plataformas pueden ser ideales para usar en entornos didácticos. Así, simplemente con un navegador y sin necesidad de instalar nada, podemos mostrar, probar o ejecutar códigos de programación de los múltiples lenguajes soportados por estas herramientas.
Igualmente, nuestros alumnos, pueden, en un momento dado, probar o ejecutar algún tipo de código o práctica de programación.
La ventaja de usar alguna de estas webs, es la inmediatez: navegar, pegar código y comprobar. Así de sencillo.
Igualmente, lo que hace atractivas a estas plataformas, es la facilidad de uso. No hay necesidad de instalar nada. Llegar y probar.
Obviamente, la gran desventaja de esto es la persistencia. No podemos crear por ejemplo una práctica completa y guardarla para ir trabajando en ella. No es práctico a la hora de generar proyectos de programación más complejos.
A continuación, os dejo una muestra representativa de algunas de estas webs donde ejecutar nuestro código online.
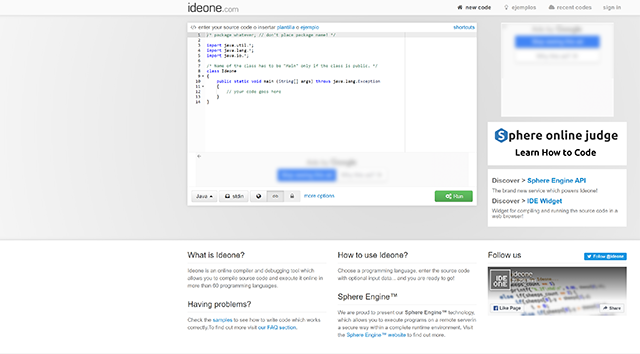
IDEONE
Esta web es una de las más completa en cuanto a lenguajes de programación soportados. Incorpora la posibilidad de ejecutar código de 80 lenguajes diferentes, incluyendo, desde los más actuales como Python, Java, PHP, C++, JavaScript, Ruby, hasta lenguajes más clásico como ADA, COBOL o PASCAL. E incluso lenguajes de consola Bash, AWK o lenguajes de ensamblador.
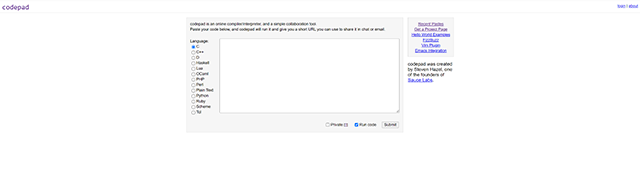
CODEPAD
Es más sencillo, y solo soporta 13 lenguajes, pero ofrece la posibilidad de compartir mediante url, los códigos que vamos probando, incluso permite crear páginas de proyecto donde probar colectivamente y donde se almacenan los últimos fragmentos de código pegados.
RUNCODE
Bajo su interfaz minimalista, se esconde la posibilidad de ejecutar código online de 45 lenguajes de programación diferentes, incluyendo C, C#, C++, Fortran, Java, JavaScript, PHP, Python.
Incluye además algunas funcionalidades de pago, como lenguajes de consulta de base de datos como MySQL, PostgreSQL, Oracle o SQL Server o colaboración en vivo.
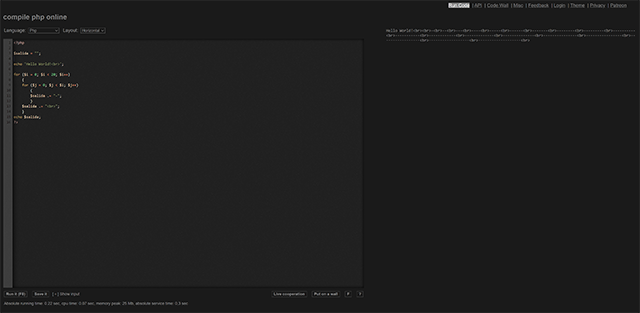
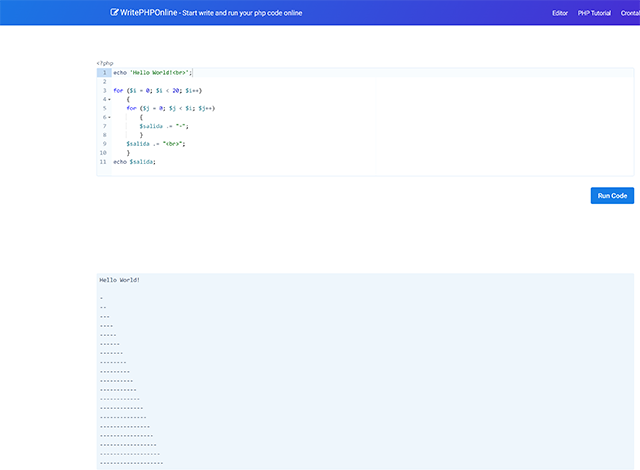
WRITEPHPONLINE
Esta página se centra solo en el lenguaje PHP, pero nos permite de forma rápida y sencilla probar nuestro código. Además, en la web podemos encontrar una gran variedad de tutoriales de este popular lenguaje de programación web.
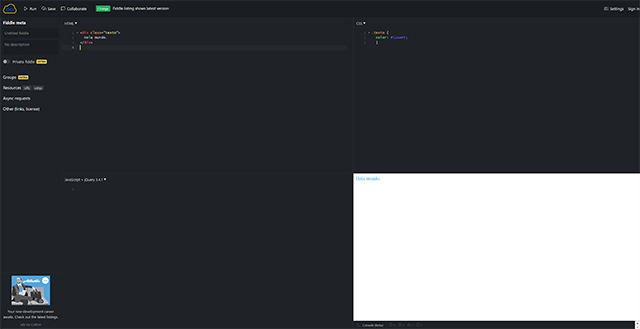
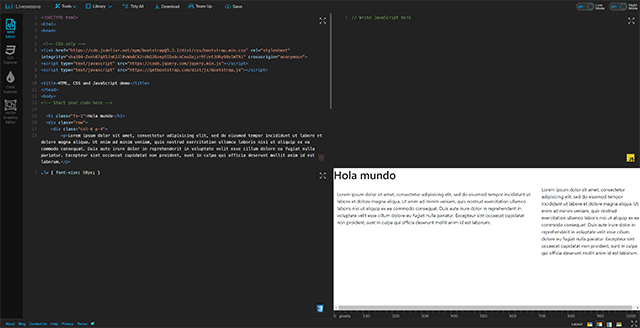
JSFIDDLE, LIVEWAVE y W3C VALIDATOR
Mención aparte merecen las herramientas para probar lenguajes de marcado para web, básicamente HTML, con sus inseparables CSS y JavaScript.
Pueden sernos útiles para enseñar desarrollo web tanto JSFIDDLE como LIVEWEAVE. Ambas tienen una interfaz similar, con cuatro ventanas: una para el código HTML, otra para los CSS, la tercera para JavaScript y la cuarta para la previsualización del resultado. En ambas, se posibilita incorporar diferentes librerías adicionales, aunque LIVEWEAVE quizás seas más completa. Esta última incorpora opciones interesantes, como la previsualización en vivo, según vamos escribiendo código, se muestra en la ventana correspondiente, o la posibilidad de descargar el código que hayamos escrito.
JSFIDDLE incorpora también muchas opciones interesantes, más cercanas a una herramienta de codificación convencional, como la posibilidad de mostrar ocultar el número de línea, configurar la tabulación del documento, activar la asistencia a la escritura (cerrar automáticamente corchetes, paréntesis y etiquetas HTML, etc.) o configurar el área de trabajo.
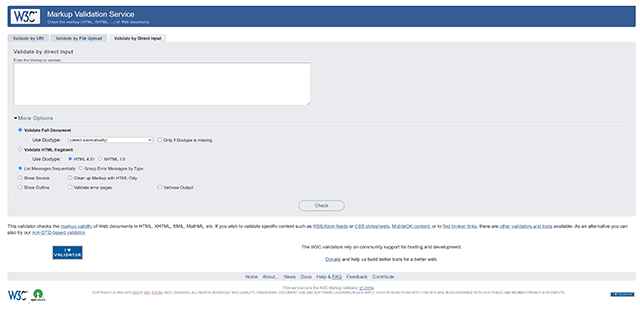
Y por último y quizás un poco menos didáctica, pero muy potente, es la herramienta de validación de W3 Consortium
Podemos indicar una web, un fichero o meter directamente el código html que queremos validar y la herramienta hará un exhaustivo análisis de nuestra página web. Quizás una herramienta no tan dinámica como las anteriores pero que puede ayudar a nuestros alumnos a crear páginas web bien formadas.
Existen muchas más herramientas de este tipo, una sencilla búsqueda en nuestro buscador favorito nos mostrará multitud de aplicaciones para ejecutar código online. Busca la que más se adapte a tus necesidades y no dudes en probarla en tu formación.
Si quieres programar en vivo en tus clases y quieres evitar perder tiempo en instalar programas en los equipos de tus alumnos, aquí tienes una gran alternativa.
![]() Esta obra está licenciada bajo una Licencia Creative Commons Atribución-NoComercial-CompartirIgual 4.0 Internacional.
Esta obra está licenciada bajo una Licencia Creative Commons Atribución-NoComercial-CompartirIgual 4.0 Internacional.
















Muy interesante el articulo. Gracias.
El artículo tiene mucha información fascinante. Gracias.
Interesante, añadiría dos herramientas muy buena para Javascript como es playcode.io y condesandbox.io.
Saludos.
Gracias Javier por el aporte. La verdad que es que tienen buena pinta. playcode.io parece muy completa.