En nuestro anterior artículo sobre Herramientas para probar código de programación nos centrábamos en varias páginas que nos permitían probar nuestros códigos de programación de forma rápida y sencilla, mediante un navegador web y sin necesidad de instalar nada. La facilidad de uso de estás herramientas de verificación de código, las hacen ideales para poder crear talleres, hacer prácticas o para apoyar nuestras explicaciones en clase con ejemplos y ejecución de código en vivo.
En dicho artículo revisamos varias herramienta generalistas capaces de ejecutar diferentes lenguajes de programación y que permiten probar el código directamente online. Pero existen también algunas páginas similares enfocadas a lenguajes concretos, por ejemplo JavaScript. Según la Encuesta de desarrolladores de StackOverlfow 2023 el lenguaje de programación más usado actualmente es precisamente JavaScript, por lo que puede resultarnos interesantes como docentes enseñar a nuestros alumnos este lenguaje tan demandado. Para ello, y en la línea de nuestro anterior artículo, y recomendados por uno de nuestros lectores, queremos presentaros Playcode.io, una web donde aprender y probar nuestro código en JavaScript.
Imaginad, en una de vuestras clases de programación, llegar, abrir un navegador, explicar un concepto y ponerlo en práctica directamente, sin necesidad de instalar nada.
O pensar en una sesión de prácticas, donde muchas veces la primera sesión se pierde en instalar complejos frameworks o entornos de desarrollo. Directamente, los estudiantes pueden abrir Playcode.io darle a “Start coding” y empezar a programar en apenas 30 segundos.
Vamos a ver que funcionalidades nos ofrece esta herramienta y si puede ayudarnos en nuestro trabajo.
La interfaz es bastante sencilla. Nada más entrar, en su página principal, encontramos una breve descripción con dos botones, el primero, para empezar a usarlo y el segundo para acceder a su programa de formación, porque si, Playcode.io también ofrece formación en front-end (HTML, CSS, Javascript y React). Mediante sencillas lecciones, se puede aprender estos lenguajes desde cero, eso si, esta parte es de pago. Podremos hacer las primeras lecciones de forma gratuita pero si deseamos seguir con la formación, habrá que pagar.

Siguiendo hacia abajo, nos presentan todas sus cualidades. Pero vamos al lio, empecemos a programar… “Start coding”.
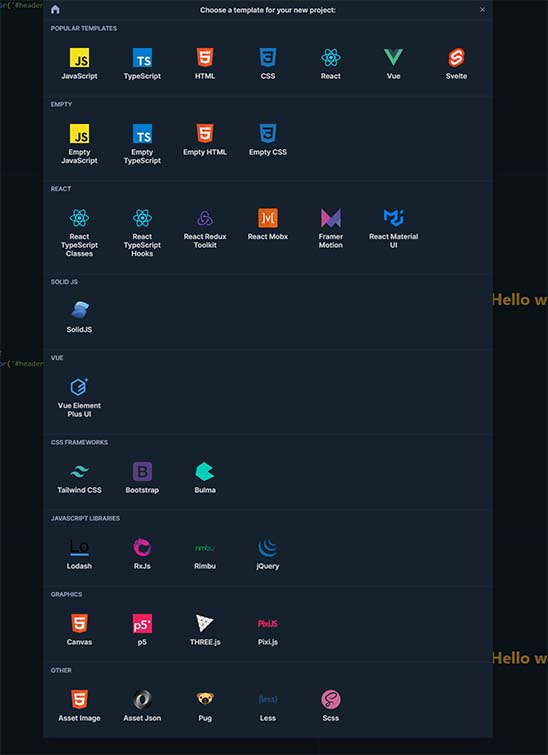
Inmediatamente se abre un enorme menú en el que seleccionar alguna de las plantillas disponibles y que nos permitirán empezar a desarrollar nuestro front-end en pocos segundos.
Encontramos desde los indispensables HTML, CSS y Javascript hasta los cada vez más extendidos paquetes de REACT, SOLID o VUE, así como algunos frameworks de CSS como los populares Boostrap, Vilma o Tailwind. Y las librerías más famosas de Javascript, como JQuery.
No importa si en nuestro proyecto vamos a usar más de una de estas librerías, seleccionamos la principal y luego podemos agregar las que queramos al proyecto.
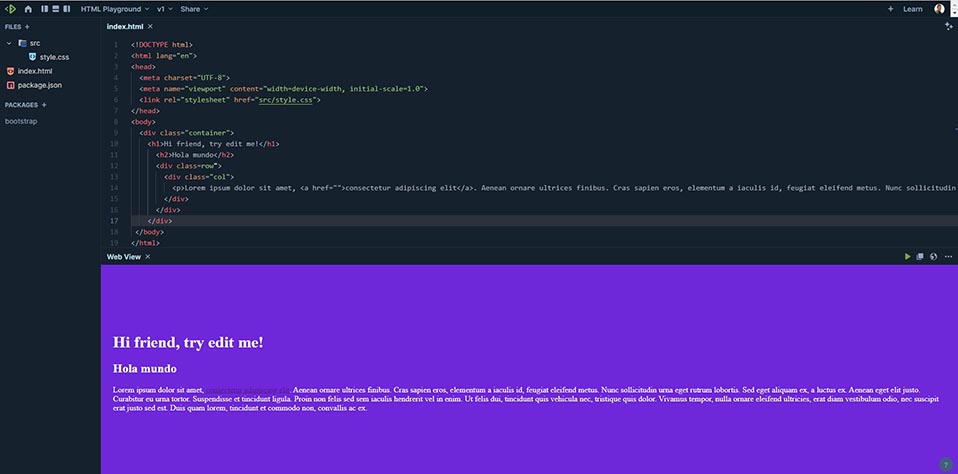
La interfaz es parecida a la de cualquier programa de desarrollo, con diferentes paneles que se pueden ocultar o visibilizar, como el de archivos, el propio panel donde escribimos el código, la consola javascript o la pantalla de previsualización donde vemos en tiempo real! Si, en tiempo real sin necesidad de recargar! lo que vamos codificando. Si añadimos una etiqueta HTML, al momento vemos el resultado. Igualmente en la consola, si generamos un script que genera un bug, la consola avisa al momento.

Igual que en cualquier framework de desarrollo se nos va autocompletando el código y lo que es muy interesante, es que las funciones y métodos van autodocumentados, por lo que no es necesario acudir a los manuales oficiales o a nuestro buscador de referencia.
Pero bueno, este artículo no pretende ser un tutorial o manual de uso. Nuestra idea es mostraros la utilidad aplicada a la docencia y Playcode.io tienes aplicaciones interesantes, como la codificación colaborativa. Varios usuarios pueden codificar simultáneamente en un mismo proyecto, lo que lo hace ideal para practicas grupales. Además, a la hora de publicar un proyecto, permite generar una url pública para poder mostrar el resultado. Perfecto para una demostración en clase.
En principio es gratuito, pero ofrece un servicio de pago donde extiende muchas de sus funcionalidades.
En conclusión, si lo tuyo es el front-end, ya sea desarrollando o enseñando, no dejes de echarle un ojo a esta interesante herramienta para programar HTML, CSS y Javascript online. Estamos seguros de que os sorprenderá positivamente. Obviamente no es un programa de desarrollo al uso, pero su condición de plataforma online puede facilitarnos muchos trabajos y evitarnos otros tantos.
¿La conocíais? Contarnos que os parece y si conocéis otros usos para esta fantástica herramienta que ellos llaman “Playground”, es decir “Patio de juegos”.
![]() Esta obra está licenciada bajo una Licencia Creative Commons Atribución-NoComercial-CompartirIgual 4.0 Internacional.
Esta obra está licenciada bajo una Licencia Creative Commons Atribución-NoComercial-CompartirIgual 4.0 Internacional.









Entradas relacionadas
Comparamos algunas opciones para generar imágenes a partir de Inteligencia Artificial (Adobe Firefly, Canva, Pixlr y Artguru)
Uso de Simulaciones Interactivas del PhET en la Enseñanza Universitaria
La pizarra transparente como herramienta educativa