Para los que no conozcáis Bootstrap, se trata de un framework de código abierto para diseño de páginas y aplicaciones web. Dispone de una gran variedad de herramientas como plantillas de diseño con tipografía, formularios, botones, cuadros, menús de navegación y otros elementos de diseño, todo basado en HTML y CSS. Se complementa además, con extensiones de JavaScript que añaden una gran funcionalidad extra.
A través de CSS, permite dar un formato moderno a todos los elementos de HTML. El eje principal es su sitema de cuadrilla, que permite disponer tu contenido en filas de hasta doce columnas. Para estas columnas, se puede especificar su comportamiento dependiendo del tamaño de la pantalla, lo que convierte a Bootstrap en un entorno totalmente sensible y adaptativo. Todo esto se complementa con elementos re-usables como botones, menus de navegación, elementos "paginables", etiquetas, iconos, etc así como plugins en Javascript (ventanas modales, tooltips, carruseles de contenido, ventanas colapsables, etc).
Si estamos pensando en crear un sitio web para nuestro centro educativo, para nuestros cursos o incluso crear nuestro propio LMS combinandolo con algún lenguaje de servidor y una base de datos, Bootstrap nos puede a facilitar inmensamente las tareas de diseño. Podemos partir de alguna de las múltiples plantillas que ofrece Bootstrap en su portal, o encontrar en la web otros temas diseñados por otros diseñadores.
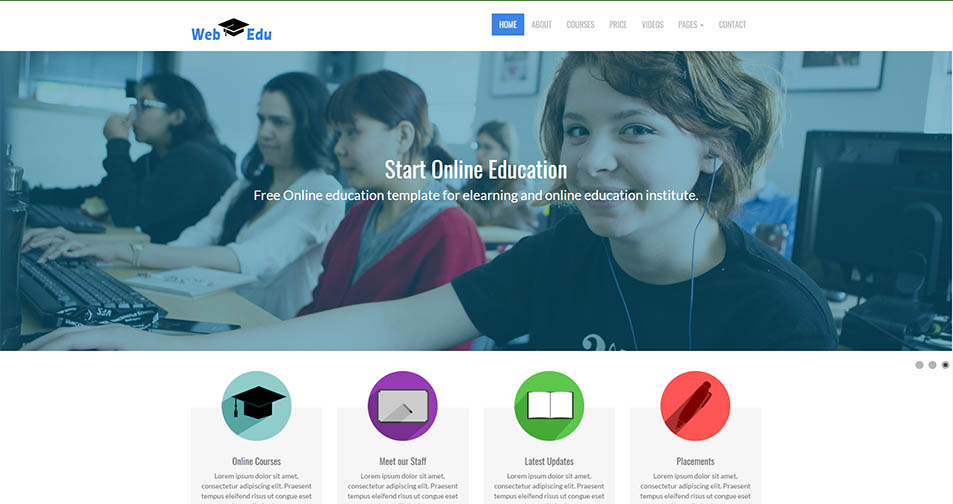
Si no queremos partir de cero o de una plantilla genérica, rebuscando por la web, se pueden encontrar diseños gratuitos ya pensados para la educación, como este que encontramos en Themezy.

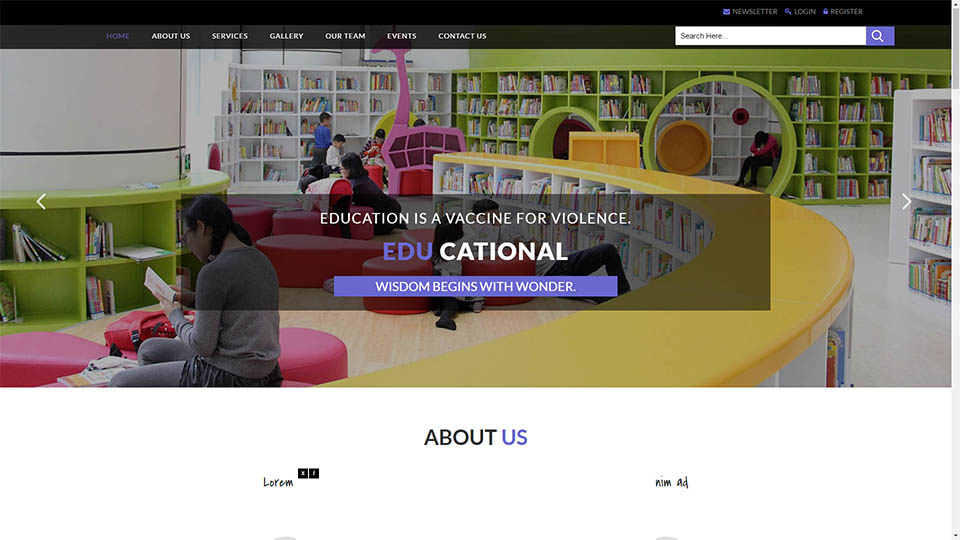
Si no nos importa pagar una pequeña cantidad o mostrar un enlace publicitario al creador del tema, podemos aumentar nuestro abanico de plantillas educacionales creadas con Bootstrap en w3layouts. Todos ellos con apariencias muy profesionales a un coste muy bueno.

Estos y otros sitios disponen de una gran cantidad de plantillas listas para ser la imágen de nuestra escuela, curso o master.
En resumen, si estás dentro de un entorno educativo buscando crear un sitio web totalmente responsive para cualquier fin, desde publicitar una pequeña escuela o curso, hasta crear tu propia plataforma de difusión de cursos o LMS, Bootstrap es la herramienta perfecta para esta labor.
![]() Esta obra está licenciada bajo una Licencia Creative Commons Atribución-NoComercial-CompartirIgual 4.0 Internacional.
Esta obra está licenciada bajo una Licencia Creative Commons Atribución-NoComercial-CompartirIgual 4.0 Internacional.






Hola,
interesante entrada.
En la url https://www.xrltechcorner.com/8-tutoriales/25-tutorial-bootstrap se puede ampliar con un tutorial sobre bootstrap.
Un saludo.