Manual de usuario del editor Gutenberg para WordPress
1. ¿Qué es Gutenberg?
WordPress, en su última actualización, incorpora como novedad un nuevo editor de entradas y páginas, al que han bautizado como “Gutenberg”.
La principal diferencia con el editor clásico es que este está basado en bloques. Mientras que, en el editor antiguo, se iba componiendo la entrada con las herramientas del editor como si fuera un documento, con el editor Gutenberg, se compone la página de forma modular, a base de añadir bloques que pueden contener diferentes tipos de contenido.
2. Conozcamos su interfaz
En un primer vistazo, se puede ver que la nueva interfaz es muy limpia, ofrece un entorno muy despejado, lo que no implica que no se pueda hacer grandes cosas. Se muestran las diferentes partes:
 En esta sección, se encuentran las opciones:
En esta sección, se encuentran las opciones:
- Añadir un bloque.
- Deshacer acciones.
- Rehacer acciones.
- Estructura de contenidos (brinda información sobre número de palabras, bloques, párrafos, etc.).
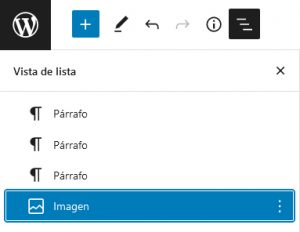
- Navegación de bloques (muestra un esquema de la estructura de nuestra página).
En esta parte, se encuentra:
- El botón de programar (publicar).
- El botón para mostrar/ocultar las opciones de la página/bloque.
- El botón a más opciones.
En el panel de opciones se encuentran dos pestañas:
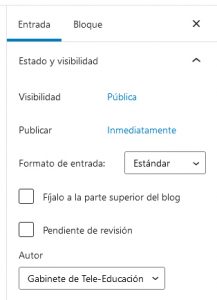
- Documento: aquí se tienen las opciones generales propias del post o la página, tales como la categoría o etiquetas que clasifiquen la entrada, la imagen destacada del post, las opciones de publicación, etc.
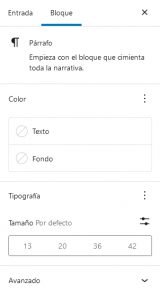
- Bloque: son las opciones propias del bloque que se está editando en un momento concreto y variaran en función del tipo de bloque que se esté manejando. Por ejemplo, si se está editando un bloque de texto, aparecerán las opciones propias del texto (tamaño, color, formato, etc.).
Finalmente, en el centro de la pantalla, se encuentra el contenido de la página o del post, incluyendo el título y, a continuación, los bloques de contenido que se vayan añadiendo.
3. Cómo crear una entrada/página
Una vez que se pulse en añadir entrada o página desde el menú lateral de WordPress, se accederá al editor Gutenberg.
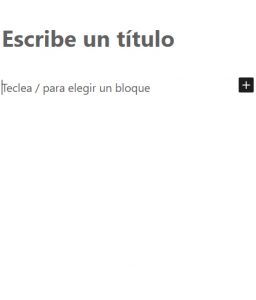
3.1. Agregar un título
3.2. Agregar un bloque
3.2.1. Tipos de bloques
Los bloques más relevantes de cada sección son:
- Bloques comunes: son los elementos más comunes a la hora de crear un post o una página.
- Párrafo: introduce un párrafo básico.
- Párrafo clásico: introduce un párrafo básico utilizando el editor clásico.
- Imagen: para introducir una imagen.
- Lista: para introducir una lista.
- Video: para introducir un video.
- Encabezado: añade un encabezado.
- Galería: permite crear una galería de imágenes.
- Cita: para introducir citas, con su correspondiente referencia. La cita saldrá correctamente formateada.
- Audio: para introducir un audio.
- Fondo: permite crear una imagen de fondo sobre la que se puede situar párrafos, encabezados o botones.
- Botón: para insertar un botón al que se puede añadir un enlace.
- Formato: son los elementos disponibles para formatear el contenido.
- Clásico: introduce un párrafo básico utilizando el editor clásico.
- Código: para introducir un bloque de texto formateado en forma de código de programación. No interpreta etiquetas o sentencias de código que pudiéramos incluir.
- Pre formateado: para introducir texto sin saltos de línea automáticos.
- Cita: para introducir citas, con su correspondiente referencia. La cita saldrá correctamente formateada.
- HTML personalizado: permite añadir código html directamente.
- Verso: similar a un bloque de párrafo, pero con menos opciones de personalización. Está pensado para quienes escriben poemas o llevan un blog literario.
- Tabla: permite crear tablas.
- Elementos de diseño: son los elementos destinados a maquetar el contenido.
- Botón: para insertar un botón al que se puede añadir un enlace.
- Columnas: crea un espacio en columnas donde se puede añadir cualquier tipo de bloque.
- Medios y texto: crea un bloque a dos columnas, donde una de las columnas corresponde a un elemento multimedia y la otra a uno o varios elementos del tipo encabezado o párrafo.
- Más: permite definir el punto de la entrada a partir de la cual se oculta en la vista de blog.
- Salto de página: permite dividir un artículo en varias partes. Y coloca debajo unos enlaces para pasar a la página siguiente.
- Espaciador: permite dejar un espacio en blanco de la altura exacta que el usuario quiera.
- Separador: inserta una línea horizontal en medio del contenido.
- Widget: algunos widgets pueden ser agregados a las propias entradas o páginas.
- Incrustados: podemos incorporar contenido de otras plataformas mediante la incrustación, simplemente con la url del objeto destino.
Una vez que conocemos todos los bloques disponibles basta con ir agregándolos en nuestra entrada.
3.2.2. Mover un bloque
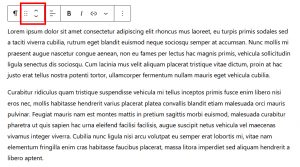
Es posible desplazar y reorganizar dentro de una entrada o página cualquiera de los bloques utilizados. Para ello, basta con pulsar sobre el bloque que se quiera mover y usar las opciones de desplazamiento, situadas en el borde exterior superior izquierdo del bloque:
Se puede pulsar sobre los puntos para arrastrar el bloque y soltarlo en el lugar deseado, o subirlo o bajarlo pulsando sobre las flechas.
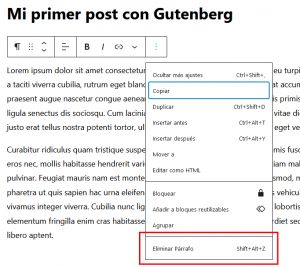
3.2.3. Eliminar un bloque
4. Herramientas auxiliares
El editor Gutenberg incorpora una serie de herramientas que pueden ayudarnos a la hora de publicar nuestras entradas. Las podemos encontrar en:
- Parte superior izquierda de la pantalla.

 Herramientas
Herramientas Deshacer acciones
Deshacer acciones Rehacer acciones
Rehacer acciones Estructura del contenido: proporciona un esquema o índice del contenido, indicándo información sobre el contenido. Permite, además, acceder a dicho contenido pinchando en cada elemento de este índice.
Estructura del contenido: proporciona un esquema o índice del contenido, indicándo información sobre el contenido. Permite, además, acceder a dicho contenido pinchando en cada elemento de este índice.
 Navegación de bloques: una vez se vaya incorporando bloques, se mostrarán en esta ventana y se podrán ver cómo están apilados y organizados.
Navegación de bloques: una vez se vaya incorporando bloques, se mostrarán en esta ventana y se podrán ver cómo están apilados y organizados.
- Parte derecha de la pantalla.
- Opciones de guardado: en la zona derecha de la cabecera se pueden encontrar las diferentes opciones relativas al estado de la entrada: borrador, publicada/no publicada, vista previa…

- Ajustes: es el icono de la rueda dentada. Permite mostrar u ocultar la barra lateral de la derecha de la pantalla, para proporcionarte más espacio.

- Mostrar más herramientas y opciones: en la parte derecha del todo, en el icono de los tres puntos se encuentran varias opciones más.

- Opciones de guardado: en la zona derecha de la cabecera se pueden encontrar las diferentes opciones relativas al estado de la entrada: borrador, publicada/no publicada, vista previa…
Estas vienen divididas en los siguientes bloques:
- Ver:
- Barra de herramientas superior: por defecto, las opciones de cada bloque aparecerán justo sobre el propio bloque. Si prefieres que, en vez de verse de esta forma, se vea en la cabecera principal superior, activa esta opción.
- Modo de enfoque: para evitar distracciones mientras se trabaja en un bloque, se puede activar esta opción y los demás bloques bajarán automáticamente su opacidad para que el foco quede en el bloque activo.
- Modo a pantalla completa: esta opción ya existe en el editor clásico y permite ocultar los menús de WordPress.
- Editor:
- Editor visual: para trabajar en modo visual con los bloques.
- Editor de código: para trabajar en modo código HTML con los bloques.
- Herramientas:
- Gestionar todos los bloques reutilizables: existe la posibilidad de guardar bloques para poder reutilizarlos. Desde aquí se te abrirá una pantalla de WordPress donde gestionarlos todos.
- Atajos de teclado: visualiza aquí todos los atajos de teclado disponibles en Gutenberg.
- Copiar todo el contenido: permite copiar todo el contenido y pegarlo en otra entrada o en la misma.
- Opciones: aquí se puede activar o desactivar las diferentes opciones que se quieran que aparezcan en la barra lateral del editor u otros lugares.
5. Opciones de visibilidad del documento / Opciones de bloque
En esta zona de la interface existen dos pestañas, “Documento” y “Bloque”.
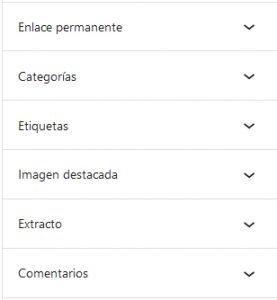
6. Opciones de la entrada/página
7. Cómo seguir utilizando el editor clásico
Aunque el editor Gutenberg nos permite realizar maquetaciones muy interesantes y es bastante sencillo e intuitivo de utilizar, es posible seguir utilizando el editor clásico si no se necesitan las prestaciones del nuevo editor.
Hay dos formas de poder utilizar el editor clásico de WordPress:
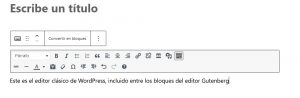
- Desde el propio editor Gutenberg añadiendo bloques del tipo “Párrafo clásico”. Este nos abrirá en el espacio que ocupa el bloque a insertar, el editor clásico de WordPress, con el que se puede añadir contenido a dicho bloque.

- Utilizando el plugin “Editor clásico”. Este plugin desactiva el editor Gutenberg y permite editar con el editor clásico de WordPress, incluido en versiones anteriores. Para activar este plugin contacte con el administrador de la plataforma.

© GATE UPM. Sección EduTIC
El presente manual ha sido desarrollado por la sección de EduTIC del Gabinete de Tele-Educación (GATE) perteneciente al Vicerrectorado de Estrategia y Transformación Digital de la Universidad Politécnica de Madrid (UPM).
No se permite la reproducción total o parcial de este documento, ni su incorporación a un sistema informático, ni su transmisión en cualquier forma o por cualquier medio, sea éste una reunión presencial, un medio electrónico, mecánico, mediante fotocopia, grabación ni cualquier otro método sin el permiso previo y por escrito del titular de copyright.
La infracción de los derechos mencionados puede ser constitutiva un delito contra la propiedad intelectual (artículo 270 y siguientes del Código de Penal).
Bajo Licencia de uso CC, exclusiva para ámbito docente de la UPM, se exige la mención expresa de la autoría y Copyright de GATE UPM.
Licencias Creative Commons: Reconocimiento – Sin obra derivada – No comercial.












![UPM [Blogs], servicio de blogs UPM](https://blogs.upm.es/wp-content/plugins/gdpr-cookie-compliance/dist/images/gdpr-logo.png)