Guía básica para elaborar un blog accesible
1. Introducción
En la elaboración de contenido digital, se debe tener en cuenta su accesibilidad.
Por accesibilidad se entiende el grado en el que cualquier persona, independientemente de sus capacidades, pueda leer y comprender el contenido de un blog.
En esta guía, se ofrecen recomendaciones para crear blogs y webs accesibles.
2. Configuración previa del blog
2.1. Elección de tema
Lo primero que se debe elegir tras la creación de un blog, es el tema que se va a usar.
Los blogs de la plataforma de UPM[Blogs] tienen asignado por defecto el tema “Twenty Thirtheen”. Sin embargo, se puede cambiar por cualquiera de los otros temas con los que cuenta la plataforma (aunque no todos ellos son accesibles). A la hora de elegir un tema para el blog, se debe tener en cuenta que su estructura sea sencilla, tenga buenos contrastes en los colores, su tipografía sea accesible, etc.
2.2. Idioma
Después, se debe rellenar el formulario para agregar un nuevo idioma al blog. Si se dispone de más de un idioma en el blog, se debe crear una entrada y página por cada idioma asignado. Además, en el menú se debe agregar un “conmutador de idiomas” para seleccionar el idioma del blog. Para agregar un conmutador, se debe entrar en el panel de administración y en el menú izquierdo, pulsar en “Apariencia” < “Menús” y en el menú seleccionado, añadir al menú “Idiomas”.


3. Configuración del contenido
3.1. Estructura
A la hora de definir los encabezados o títulos en el contenido del blog, no se deben utilizar etiquetas como “<div>” o “<span>” ya que no proporcionan contenido semántico. Lo correcto es utilizar las etiquetas de encabezado “<h1>”, “<h2>”, etc.
Además del uso de estas etiquetas, se debe llevar un orden según la numeración y evitando realizar saltos de números. Es decir, el orden correcto será “<h1>” luego, “<h2>” y así sucesivamente. Un orden erróneo será “<h1>” luego “<h3>”, luego “<h2>”, etc.
3.2. Tipografía
Se debe tener en cuenta la tipografía que se vaya a elegir.
Para ello, se cita a continuación, una lista de las más adecuadas:
- Sans Serif: Calibri, Century Gothic, Tahoma, Verdana (excluyendo Arial y Helvetica debido a que plantean problemas de diferenciación entre la “i”, la “l” y el número 1). Estas familias de fuentes se recomiendan para lectura en pantalla (debido a las diferentes calidades y definición de las pantallas).
- Serif: Times New Roman, Georgia. Estas familias de fuentes se recomiendan para la lectura en papel.
- Slab serif: Arvo, Museo Slab, Rockwell. Estas familias de fuentes se recomiendan a la hora de realizar títulos de apartados.
Sin embargo, si se quiere elegir otro tipo de tipografía, se recomienda seguir las siguientes pautas:
- Líneas ascendentes y descendentes que destaquen (por ejemplo, en el caso de las ascendentes, la línea vertical de la letra “d” y en el caso de las descendentes, la línea vertical de la letra “y”).
- La combinación de letras d/b y p/q no deben de ser un espejo una de la otra.
- La mayúscula “i”, minúscula “l” y el número 1, deben poderse diferenciar claramente.
- El espacio entre letras no puede ser muy estrecho.
- El “Kerning” o volado (definido como la parte con relieve que tiene la forma de la letra) es importante ya que, letras como la “r” y “n”, en palabras como “moderno” podrían llegarse a cambiar por “módem”.
En cuanto al tamaño de la fuente, se recomienda que tenga un tamaño mínimo de 12px, aunque dependerá del tipo de fuente elegido, llegando a ser recomendable, en algunos casos, un tamaño de 14px.
Además, se recomienda que el tamaño de la fuente no sufra variaciones a lo largo del contenido del documento.
Igualmente, se debe limitar el uso de variaciones del diseño como la cursiva, negrita o mayúsculas, ya que influyen de forma negativa en la lectura.
La inclinación de las letras en cursiva dificulta su lectura. El grosor del texto tiene que ser normal o semi-negrita (mejor que negrita). Y el uso de las mayúsculas debe reducirse al inicio de palabras, como en nombres, inicio de párrafo o títulos.
Sobre la alineación de los textos, se ha comprobado que un texto justificado dificulta la lectura debido a que se generan espacios entre palabras para que las líneas queden alineadas en los bordes. Estos espacios interrumpen la lectura e incluso pueden provocar saltos de líneas involuntarios. Por ello, se recomienda alinear los textos en el borde izquierdo del documento.
En general, se considera que el número óptimo de caracteres por línea debe comprender entre 45 y 75, permitiendo la justificación en el caso de que haya como mínimo 50 caracteres por línea para ser legible.
Algunos temas permiten cambiar la tipografía del blog. Para ello, se debe entrar en el panel de administración y, en el menú izquierdo, pulsar en Apariencia < Personalizar. Entre las opciones de personalización aparece la edición de la fuente. En caso de que no aparezca esta opción, solo se podrá cambiar a través de CSS. En este caso, debe contactar con la sección de EduTIC para que pueda incluir la tipografía deseada en su blog.
3.3. Color y contraste
En el caso de personas con daltonismo, visión reducida o incluso con pérdida total de la visión, la elección del color de los textos es muy importante para la accesibilidad del blog.
Se debe tener en cuenta el color del fondo sobre el que se escribe el contenido. Por ejemplo, si sobre este documento se escribiera con un gris claro no se vería tan bien, como si eligiese un gris más oscuro. Por ejemplo:
| Bien | Mal |
|---|---|
| Texto | Texto |
Como se aprecia en la tabla anterior, es más difícil leer el texto gris claro de la derecha que el gris oscuro de la izquierda.
Además, hay que tener en cuenta que el contenido puede ser leído en diferentes pantallas y con diferentes niveles de luminosidad. Por ello, hay que destacar que un buen contraste evitará problemas de visualización.
Se puede comprobar el radio de contraste de los colores del texto de manera online desde Contrast Checker o mediante la descarga de Colour Contrast Analyser.
3.4. Encabezados y menús
Una vez elegido el tema, se debe comprobar la accesibilidad del encabezado y los menús del blog.
Referente al encabezado, se debe evitar el uso de degradados y texturas como color de fondo, utilizando, en su defecto, un color fijo que genere un buen contraste con el color del texto del menú.
Sobre los menús, se debe crear menús con estructuras sencillas, evitando submenús siempre que sea posible. También, se debe de tener en cuenta el color y la tipografía del texto de los menús.
3.5. Tablas
Si se desea insertar una tabla en el blog, hay que facilitar que la tabla sea leída por un lector de pantalla. Para ello, la estructura de la tabla debe ser adecuada.
En primer lugar, las tablas son leídas por filas, por lo que, es necesario tener en cuenta la colocación de las celdas, comunes a un tema, por columnas.
A continuación, se muestra una imagen de ejemplo para organizar adecuadamente los datos en forma de tabla:
Bien
| Alumno | Nota |
|---|---|
| Marta | 7 |
| Luis | 8 |
| Jorge | 6 |
| María | 8 |
Mal
| Alumno | Marta | Luis | Jorge | María |
| Nota | 7 | 8 | 6 | 8 |
En la tabla de la izquierda de la imagen (tabla correctamente organizada), el lector de pantalla irá leyendo: “Alumno, Nota, Marta, 7, Luis, 8, Jorge, 6…” y, en la tabla de la derecha de la imagen, leería: “Alumno, Marta, Luis, Jorge, María, Nota, 7, 8…”.
Además, se debe tener en cuenta que una celda dividida, generará problemas de accesibilidad.
Tal y como se aprecia por lo comentado anteriormente, todas las tablas deben tener una primera fila de encabezado.
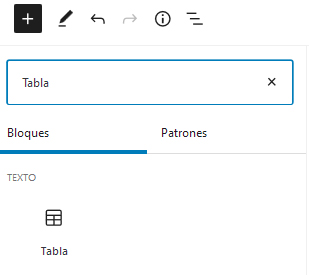
Para crear una tabla en el blog, se debe agregar un bloque de “Tabla”:
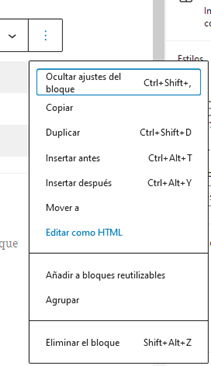
Después, una vez introducido los datos en la tabla, se debe pulsar en los 3 puntos de más opciones y en el menú que se despliega, pulsar sobre “Editar como HTML”:
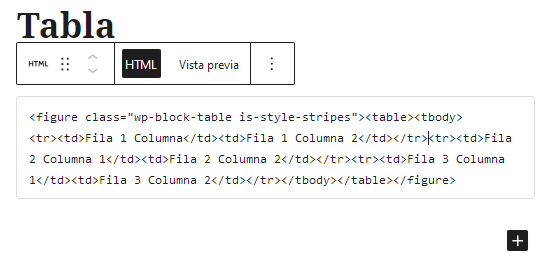
Se verá el código HTML de la tabla como en el siguiente ejemplo:
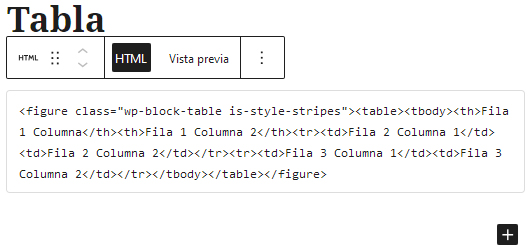
Para agregar la fila de encabezados se debe eliminar la primera etiqueta “<tr>” y “</tr>” y sustituir las primeras cuatro etiquetas “<td>” y “</td>” por “<th>” y “</th>” quedando como se indica a continuación:
Finalmente, se pulsará sobre “Vista previa” y se guardarán los cambios realizados.
3.6. Imágenes
Una imagen suele ser el medio más visual para explicar un concepto.
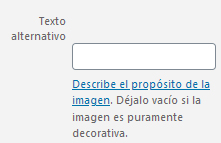
Cuando se incluyen imágenes en un blog, se debe tener en cuenta que hay personas que no pueden ver correctamente las imágenes y necesitan de la ayuda de productos de apoyo que describan lo que aparece en la imagen. Para que estos productos de apoyo puedan describir una imagen, es necesario introducir un texto descriptivo en cada una de las imágenes añadidas.
El texto alternativo debe poder reemplazar la función que realiza la imagen dentro del contenido. Es decir, el visitante del blog deberá poder entender el contexto de la imagen, escuchando ese texto en vez de ver la imagen.
A la hora de subir una imagen en el blog, en la misma ventana, se debe añadir el texto alternativo.
Para una persona con dificultades visuales, es imprescindible contar con este texto alternativo de las imágenes.
3.7. Hipervínculos
A la hora de incluir enlaces o hipervínculos en el blog, se debe tener en cuenta que estén bien definidos y especificar claramente el destino al que llevan.
Ante una URL como, por ejemplo, https://www.upm.es, puede no apreciarse la dificultad que tiene un lector de pantalla debido a que es un enlace corto. Sin embargo, si la URL fuera larga, ocupando varias líneas del contenido del blog, el lector de pantalla irá leyendo una a una las letras o palabras que forman dicho enlace, complicando la comprensión en su lectura.
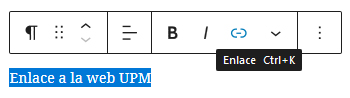
Para simplificar estas URL, se debe asignar un texto descriptivo al hipervínculo. Para ello, se selecciona el texto y en las opciones del bloque de texto, se debe pinchar sobre “enlace”:
Se introduce la URL y, a continuación, se debe pulsar sobre enviar (botón “enter“).
3.8. Formularios de contacto
Algunos blogs necesitan disponer de un formulario de contacto para poder realizar inscripciones, contactar con los administradores, enviar información, registros, etc. En la plataforma de UPM[Blogs], está disponible el plugin “Contact Form 7” para realizar estos formularios.
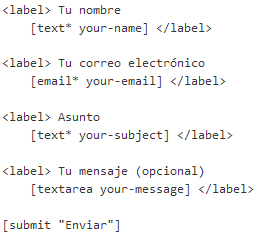
A la hora de crear un nuevo formulario de contacto, por defecto, aparece el código HTML del formulario con las etiquetas “label” y la asignación del bloque de texto de esa etiqueta:
Este formato sería correcto y accesible. Para los casos en que se necesite añadir campos como “checkbox”, se debe sustituir la etiqueta “label” por “fieldset” y agregar un título a través de la etiqueta de “legend” o leyenda, quedando como el siguiente ejemplo:
Además del propio formulario, se debe tener en cuenta la accesibilidad de los correos.
4. Comprobar accesibilidad
Como paso último, se recomienda comprobar la accesibilidad del contenido creado en el blog.
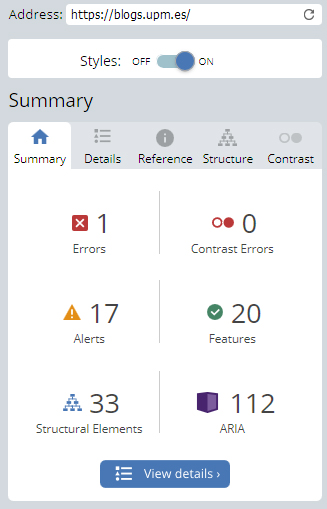
En internet, se pueden encontrar numerosas webs que analizan un blog o web de forma online y detallan los problemas de accesibilidad que presentan. Por ejemplo, la web de WAVE analiza al instante el blog e indica los problemas que presenta a través de un sencillo menú. Simplemente se debe introducir la URL del blog en “Web page address” y pulsar “enter”.
Si encuentra errores o alertas, se puede visualizar desde la pestaña de “Details”. Además, si pulsamos sobre la imagen, se detalla (en inglés) el problema y se explica cómo solucionarlo. Se puede desactivar los estilos del blog para localizar mejor el problema.
© GATE UPM. Sección EduTIC
El presente manual ha sido desarrollado por la sección de EduTIC del Gabinete de Tele-Educación (GATE) perteneciente al Vicerrectorado de Estrategia y Transformación Digital de la Universidad Politécnica de Madrid (UPM).
No se permite la reproducción total o parcial de este documento, ni su incorporación a un sistema informático, ni su transmisión en cualquier forma o por cualquier medio, sea éste una reunión presencial, un medio electrónico, mecánico, mediante fotocopia, grabación ni cualquier otro método sin el permiso previo y por escrito del titular de copyright.
La infracción de los derechos mencionados puede ser constitutiva un delito contra la propiedad intelectual (artículo 270 y siguientes del Código de Penal).
Bajo Licencia de uso CC, exclusiva para ámbito docente de la UPM, se exige la mención expresa de la autoría y Copyright de GATE UPM.
Licencias Creative Commons: Reconocimiento – Sin obra derivada – No comercial.