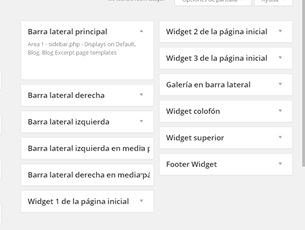
Área de widgets de Responsive
Es el más complejo, dispone de 12 áreas de widget.
A continuación se presenta una descripción de cada una:
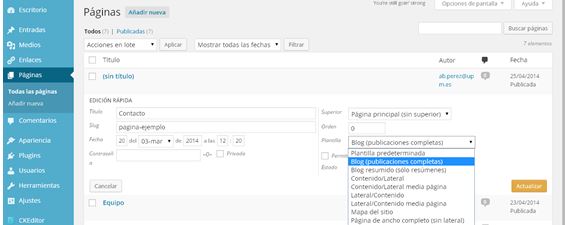
- Barra lateral principal (Área 1): Es importante conocer, que esta área y los widgets que se alojen en ella sólo aparecerán visibles cuando se elige en una página la plantilla “Blog” o “Blog resumido”.
- Barra lateral derecha (Área 2): Sólo aparece visible cuando se elige en una página la plantilla, “Contenido/Lateral” o “Contenido lateral media página” sino se utiliza el Área 5. En el caso de que se alojara un widget en el Área 5, para que se viera el Widget del Área 2, se tendría que escoger sólo““Contenido/Lateral”.
- Barra lateral izquierda (Área 3): Sólo aparece visible cuando se elige en una página la plantilla “Lateral/Contenido” y “Lateral/Contenido media página” sino se utiliza el Área 4. En el caso de que se alojara un widget en el Área 4, para que se viera el Widget del Área 3, se tendría que escoger sólo “Lateral/Contenido”.
- Barra lateral izquierda a media página (Área 4): Sólo aparece visible cuando se elige en un página la plantilla “Lateral/Contenido media página”.
- Barra lateral derecha a media página (Área 5): Sólo aparece visible cuando se elige en un página la plantilla “Contenido/lateral media página”.
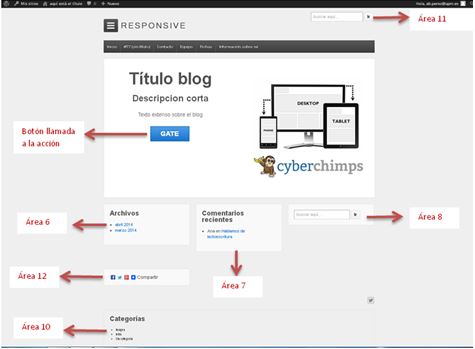
- Widget 1 de la pág. Inicial (Área 6): Sólo aparece visible en la página principal.
- Widget 2 de la pág. Inicial (Área 7): Sólo aparece visible en la página principal.
- Widget 3 de la pág. Inicial (Área 8): Sólo aparece visible en la página principal.
- Widget colofón (Área 10): Aparece al final de pie de página en todas las páginas.
- Widget superior (Área 11): Aparece en el marco superior en todas las páginas.
- Footer Widget (Área 12): Aparece a pie de página.




![UPM [Blogs], servicio de blogs UPM](https://blogs.upm.es/wp-content/plugins/gdpr-cookie-compliance/dist/images/gdpr-logo.png)